1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
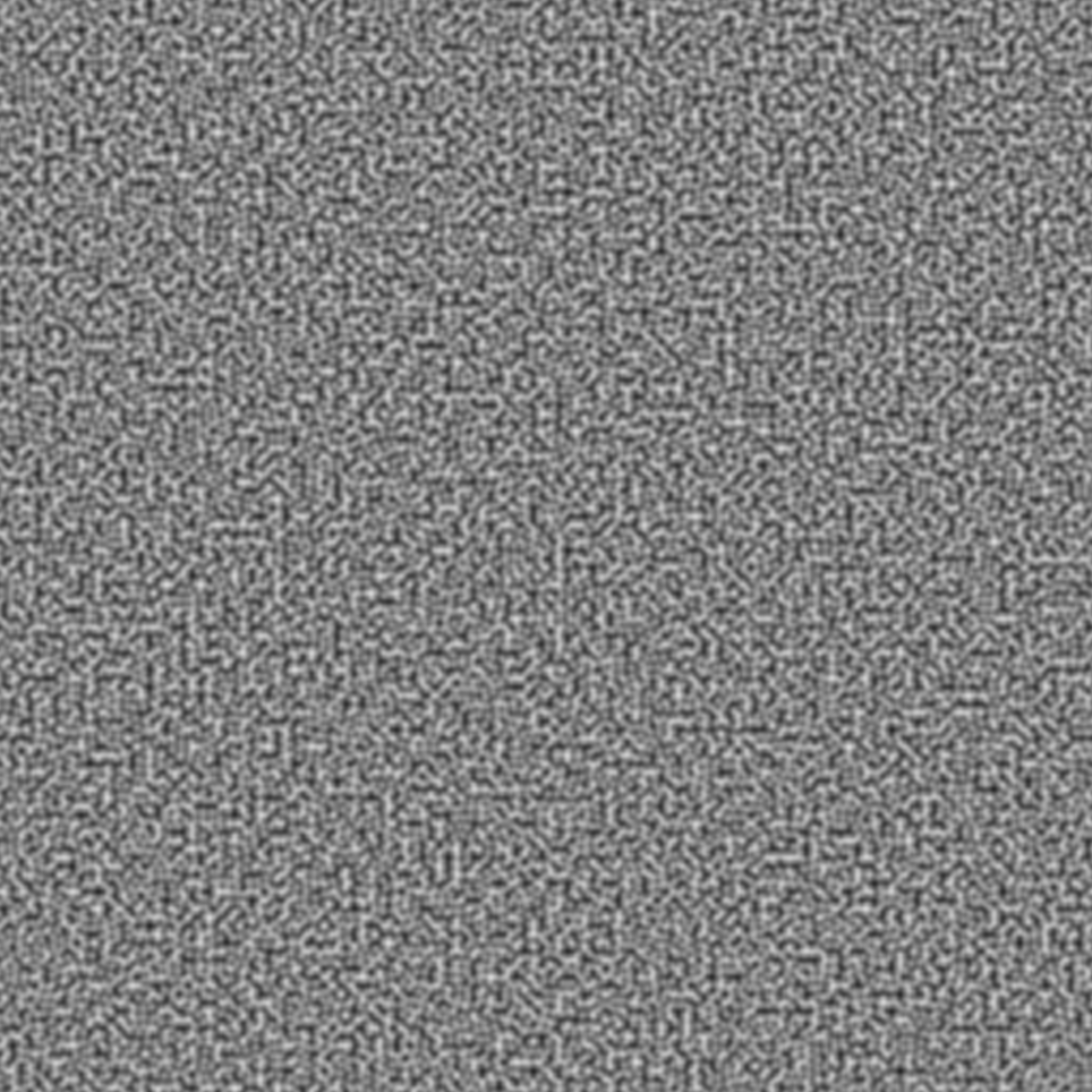
| vec2 modulo(vec2 divident, vec2 divisor){
vec2 positiveDivident = mod(divident, divisor) + divisor;
return mod(positiveDivident, divisor);
}
vec2 random(vec2 value){
value = vec2( dot(value, vec2(127.2,311.7) ),
dot(value, vec2(269.5,183.3) ) );
return -1.0 + 2.0 * fract(sin(value) * 43758.5453123);
}
float seamless_noise(vec2 uv, float s) {
uv = uv * s;
vec2 cellsMinimum = floor(uv);
vec2 cellsMaximum = ceil(uv);
vec2 uv_fract = fract(uv);
cellsMinimum = modulo(cellsMinimum, vec2(s));
cellsMaximum = modulo(cellsMaximum, vec2(s));
vec2 blur = smoothstep(0.0, 1.0, uv_fract);
vec2 lowerLeftDirection = random(vec2(cellsMinimum.x, cellsMinimum.y));
vec2 lowerRightDirection = random(vec2(cellsMaximum.x, cellsMinimum.y));
vec2 upperLeftDirection = random(vec2(cellsMinimum.x, cellsMaximum.y));
vec2 upperRightDirection = random(vec2(cellsMaximum.x, cellsMaximum.y));
vec2 fraction = fract(uv);
return clamp(mix( mix( dot( lowerLeftDirection, fraction - vec2(0, 0) ),
dot( lowerRightDirection, fraction - vec2(1, 0) ), blur.x),
mix( dot( upperLeftDirection, fraction - vec2(0, 1) ),
dot( upperRightDirection, fraction - vec2(1, 1) ), blur.x), blur.y) * 0.8 + 0.5, 0, 1);
}
|